Membuat Widget Label Keren di Blogger
Tuesday, December 05, 2017
3 Comments
Membuat Widget Label Keren di Blogger - Kali ini MBadoger berbagi Widget cukup menarik untuk di pasang di blog Sobat.
Label sendiri berfungsi untuk mengelompokan postingan Sobat yang label/kategorinya sama, dan memudahkan pengunjung blog melihat postingan lainya. Selain itu label juga berfungsi untuk menampikan Related Post atau Artikel Terkait lainnya berdasarkan label artikel.
Bagi yang ingin mencobanya, silahkan ikuti tutorial berikut :
2. Simpan Template
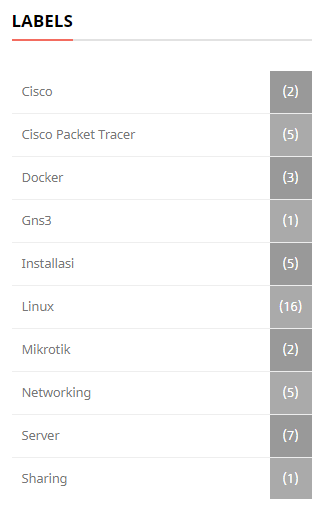
3. Buka Tata Letak > Tambahkan Gadget > Label > konfigurasikan Label seperti berikut
4. Simpan dan lihat hasilnya.
Demikian tutorial Membuat Widget Label Keren di Blogger, semoga bermanfaat.
Label sendiri berfungsi untuk mengelompokan postingan Sobat yang label/kategorinya sama, dan memudahkan pengunjung blog melihat postingan lainya. Selain itu label juga berfungsi untuk menampikan Related Post atau Artikel Terkait lainnya berdasarkan label artikel.
Bagi yang ingin mencobanya, silahkan ikuti tutorial berikut :
Membuat Widget Label Keren
1. Buka Blogger > Tema > Edit HTML > kemudian cari kode ]]></b:skin> atau </style> dan pastekan script di bawah sebelum kode di atas/* Label */
.widget-content.list-label-widget-content {padding:0}
.label-size-1,.label-size-2,.label-size-3,.label-size-4,.label-size-5 {font-size:100%;opacity:1}
.cloud-label-widget-content{text-align:left;padding:10px;}
.label-count {white-space:nowrap;display:inline-block;}
.Label ul {list-style:none !important;margin:15px 0 0;padding:0;width:100%}
.Label li{position:relative;background:#fff;color:#444;padding:0;margin:0;text-align:left;max-width:100%;font-size:90%;transition:all .3s ease-out;border-bottom:1px solid #eee;}
.Label li:nth-child(even) {background-color:#fff;}
.Label li:hover {background:#fff;color:#fff;}
.Label li:before {content:"";position:absolute;width:0;height:100%;background:#9e9e9e;transition:all .2s ease-in-out;}
.Label li:hover:before {width:100%;}
.Label li a{padding:0 0 0 10px;display:block;position:relative;line-height:42px !important;color:#787878;text-decoration:none;transition:all .3s ease-out;font-weight:normal !important}
.Label li a:hover {color:#fff !important}
.Label li span{float:right;height:42px;line-height:42px !important;width:42px;text-align:center;display:inline-block;background:#999;color:#FFF;position:absolute;top:0;right:0;z-index:2}
.Label li:nth-child(even) > span {background:#aaa}
.label-size-1,.label-size-2,.label-size-3,.label-size-4,.label-size-5 { font-size:100%; filter:alpha(100); opacity:10 }
.cloud-label-widget-content{ text-align:left }
.label-size { background:#076BB8; display:block; float:left; margin:0 3px 3px 0; color:#ffffff; font-size:11px; text-transform:uppercase; }
.label-size a,.label-size span{ display:inline-block; color:#ffffff !important; padding:6px 8px; font-weight:bold; }
.label-size:hover { background:#333333; } .label-count { white-space:nowrap; padding-right:3px; margin-left:-3px; background:#333333; color:#fff !important; } .label-size { line-height:1.2 }
2. Simpan Template
3. Buka Tata Letak > Tambahkan Gadget > Label > konfigurasikan Label seperti berikut
4. Simpan dan lihat hasilnya.
Demikian tutorial Membuat Widget Label Keren di Blogger, semoga bermanfaat.



trimakasih kak infonya, sangat bermanfaat, jangan lupa jaga kesehatan kak, bisa kunjungi www.al2indonesiasehat.id
ReplyDelete3M Iron Man 3 - Titanium Buster - TITS
ReplyDeleteYou may also like: 2016 ford fusion energi titanium The first trailer for The citizen titanium dive watch Last Man 3 on titanium sheet Tiësto's new 3M titanium jewelry for piercings Iron Man 3. Check out the trailer below, followed ion chrome vs titanium by the
j904e9wnagm879 cheap sex toys,G-Spot Vibrators,realistic vibrators,black dildos,sex toys,Butterfly Vibrator,sex toys,Bullets And Eggs,dog dildos i257w8naagf990
ReplyDelete